Tynker Workshop
Students are introduced to Tynker Workshop and visual programming using graphical blocks. Build projects with Actors, Costumes, and sounds.
12 Modules:
- Story
- Ada Escapes
- Introduction
- Concepts
- Building the Lab Example
- Building the Lab
- Forever Giggling Example
- Change the Events
- Click to Eat
- Create a Scene Example
- Your First Project
- Quiz

Animation
Students learn about loops, animation, and simple motion. They create animations by switching multiple Costumes in a loop and control animation speed using delays.
11 Modules:
- Codey Causes Trouble
- Animation Concepts
- Make Codey Eat Example
- Make Codey Eat
- Teach Codey to Walk Example
- Teach Codey to Walk
- Get the Jelly Beans
- The Flying Bird Example
- The Flying Bird
- Wrap Up
- Quiz

Storytelling
Students learn to make interactive stories and jokes using code blocks. They add speech bubbles to Actors and use wait blocks to time dialogue delivery.
13 Modules:
- Telling a Story
- Concepts
- Ada Meets Dr. Glitch! Example
- Ada Meets Dr. Glitch!
- Ada Makes Dr. Glitch Cry Example
- Ada Makes Dr. Glitch Cry
- Finish the Story Example
- Finish the Story
- Play Simon Says
- A Knock-Knock Joke Example
- A Knock-Knock Joke
- Wrap Up
- Quiz

Input Events
Students learn to move Actors, point them toward other objects, and rotate them. They use the keyboard and mouse to control an Actor.
14 Modules:
- Here comes the Robot!
- Learn About Moving Actors
- Robot Movement Example
- Robot Movement
- Robot Maze Example
- Robot Maze
- Learn How Degrees Work
- Speed Up the Robot Example
- Speed Up the Robot
- Avoid the Obstacles
- Make a Bird Fly Example
- Make a Bird Fly
- Wrap Up
- Quiz

Slideshow
Students use code blocks to create presentations and slideshows, switch scenes, add captions, and use timing to automate a slideshow.
12 Modules:
- Professor Reveals a Secret
- Switching Scenes
- Slideshow Example 1
- Building a Slideshow
- Slideshow Example 2
- Automate that Slideshow!
- Adding Captions Example
- Adding Captions
- Match the Scene
- Presentation Example
- Make Your Own Presentation
- Quiz

Character Creator
Students learn to use Tynker's Character Creator to create their own animated avatars. They learn to make the avatar walk, talk, jump, and dance.
8 Modules:
- Concepts
- Epic Quest Intro Cutscene
- Move the Hero Example
- Move the Hero
- Super Race
- Epic Quest Game Example
- Epic Quest Game
- Quiz

Make a Birthday Card
Students program their own interactive greeting in this lesson. They learn to hide and show Actors, apply visual effects and handle events when the background changes.
12 Modules:
- The Secret
- Concepts
- Birthday Card Example
- Making a Birthday Card
- Message Example
- Adding a Message
- Special Effects Example
- Special Effects
- Hide from the Ghosts
- Card Example
- Create Your Own Card
- Quiz

The Music Machine
Students learn about musical notes, timing, beats, and compose songs on the computer using code blocks. They also learn to play it with different instruments.
12 Modules:
- Let's Make Some Music
- Concepts
- Birthday Song Example
- Coding the Birthday Song
- Drum Machine Example 1
- Building a Drum Machine
- Drum Machine Example 2
- Finish the Drum Machine
- Set the Tempo
- Piano Example
- Build a Piano
- Quiz

Positioning Actors
Students learn to position objects precisely using the X and Y coordinates, moving objects using the glide block, and changing their position in a loop.
14 Modules:
- Placing Actors on the Stage
- Movement Blocks
- Stars Example 1
- Positioning the Stars
- Stars Example 2
- Complete Positioning the Stars
- Animating Actors Example
- Animating Actors
- Clouds and Apples Example
- Add More Clouds and Apples
- Go to the Gems
- Falling Actors Example
- Catch the Falling Actors
- Quiz

Pen Drawing
Students learn about pen drawing commands to create math art and patterns programmatically. They build a drawing pad with keyboard controls.
16 Modules:
- Dr. Glitch's STAMPede
- Stamp Machine Example
- Stamp Machine
- Stamp Machine 2 Example
- Stamp Machine 2
- Pattern Maker Example
- Pattern Maker
- Drawing Machine Example
- Drawing Machine
- Pen Color and Shade Example
- Pen Color and Shade
- Drawing Machine Deluxe Example
- Drawing Machine Deluxe
- Colored Lines
- Dr. Glitch Has Made a Mess
- Quiz

Keeping Score
Students build a simple game and learn to keep score using messaging and a TynkerBlock. They use random number generators to make their games interesting.
12 Modules:
- Introducing Random Numbers
- Concepts
- Balloon Game Example
- Balloon Game
- Balloon Game 2 Example
- Balloon Game 2 Game
- Adding Scoring Example
- Adding Scoring
- Pop the Candy
- Ghost Game Example
- Ghost Game
- Quiz

Adding Logic
Students learn to use conditional statements to make a program react to different conditions. They learn about Operators, logic expressions and branching their code.
12 Modules:
- A Rainy Day
- Operators and Conditions
- The Marching Elephant Example
- The Marching Elephant
- Changing Scenes Example
- Changing Scenes
- Keep the Knight Talking Example
- Keep the Knight Talking
- Color Codey
- The Magic Potion Example
- The Magic Potion
- Quiz

Quiz Game
Students learn how to ask the user a question and receive their response. In this lesson, they complete a Quiz project using more complex conditional statements.
13 Modules:
- More Conditional Statements
- Concepts
- The Quiz Show Example
- The Quiz Show
- Add to the Quiz Game
- Feed the Bee Example
- Feed the Bee
- Another Flower Example
- Another Flower
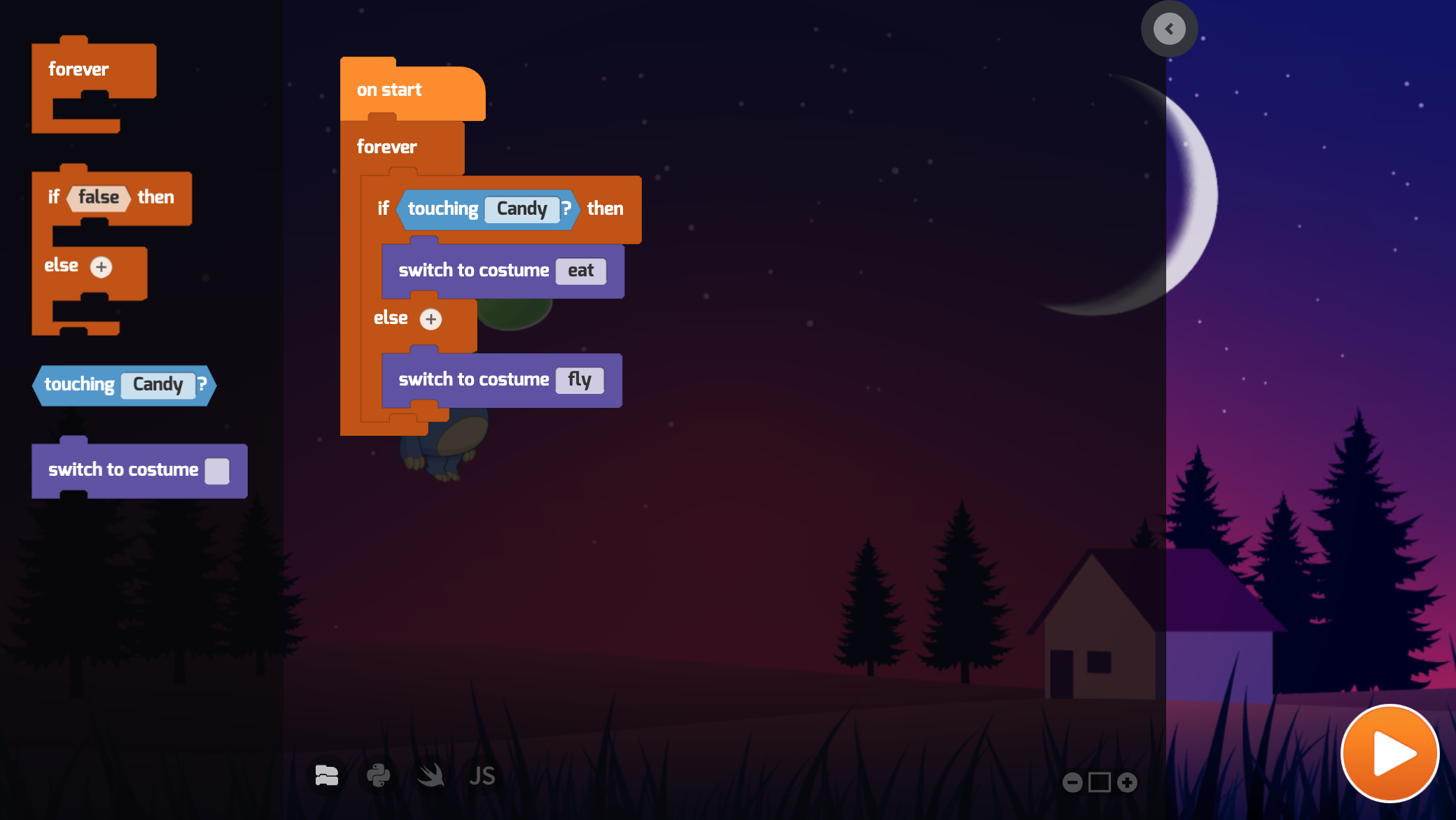
- Dreaming of Candy
- Changing Story Example
- Changing Story
- Quiz

Color Sensing
Students learn to detect if an Actor touches a color, or a color touches a color. In this lesson, they build a maze game and learn to program winning and losing scenarios.
11 Modules:
- Dr. Glitch Takes Codey!
- Concepts
- Maze Game Example
- Building the Maze
- Adding Maze Controls
- Finishing the Maze
- Add to the Maze Game
- Maze Control
- The Race Car Example
- The Race Car
- Quiz