
Let’s learn how to take control of text with Tynker. With these cool text tricks, you can have fun with text! You can make interactive writing, custom text message bubble styles, speech bubbles and labels.
Or you can create a storybook, put on a puppet show, tell a joke, or make your own animation. You can even use computer code for creative writing of your own interactive stories and poetry!
Table of Contents
Have a Conversation
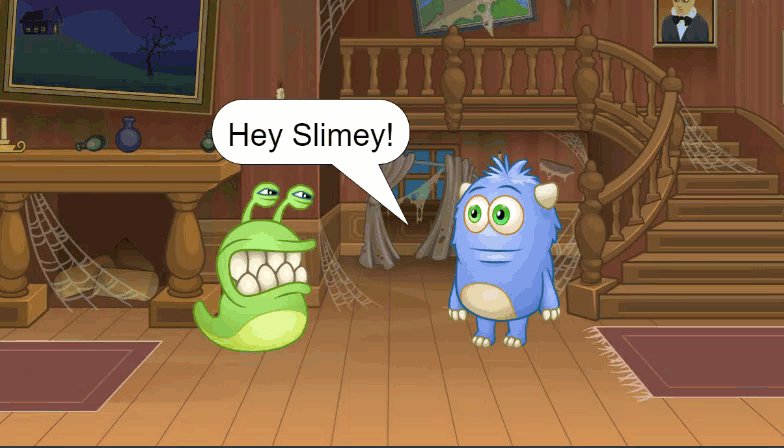
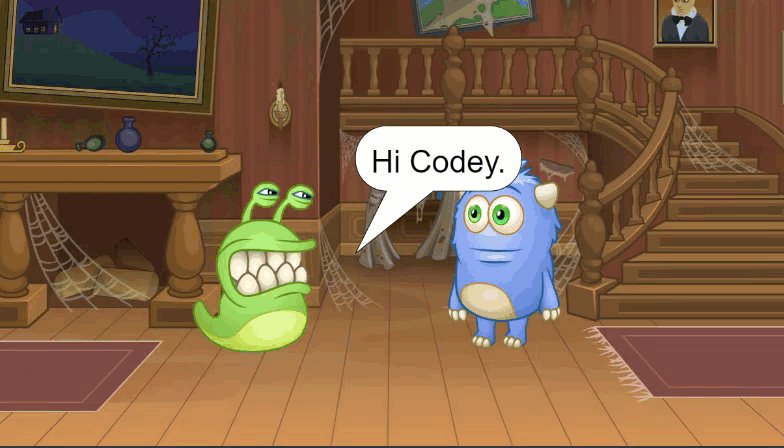
Add two actors to your scene (Add Actor > Media Library). Make the two actors “take turns” speaking using the say for seconds and wait blocks. Here we have “Codey” and “Slimey”. We could even assign a “Slimey” font to make his text distinct from “Codey’s”.
Have your characters introduce themselves to one another or tell your favorite joke. Here’s an example:

And here’s the code that makes it happen:

Notice how we make the text nice and big by using set font to size 48, and you can choose a typeface too.
Change How Speech Bubbles Look
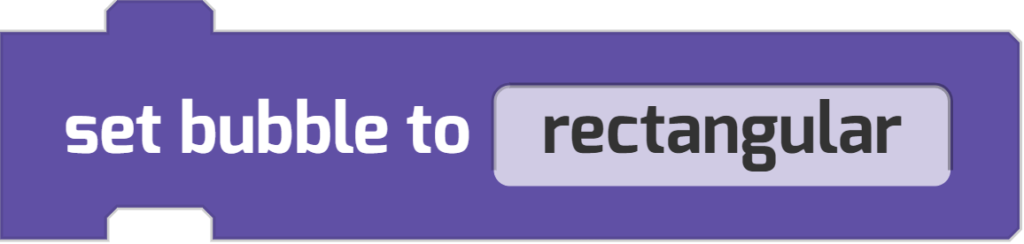
You can change the shape of the speech bubble using this set bubble block, so it looks like your character is thinking, shouting, and more. We also provide word bubble hints to make using them easier. Click the word rectangular and a dropdown menu will appear, showing all your speech bubble options.

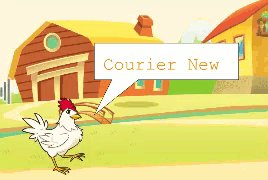
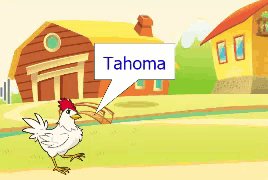
Here’s what the set bubble options look like in action:

All of the Fonts! All of the Colors!
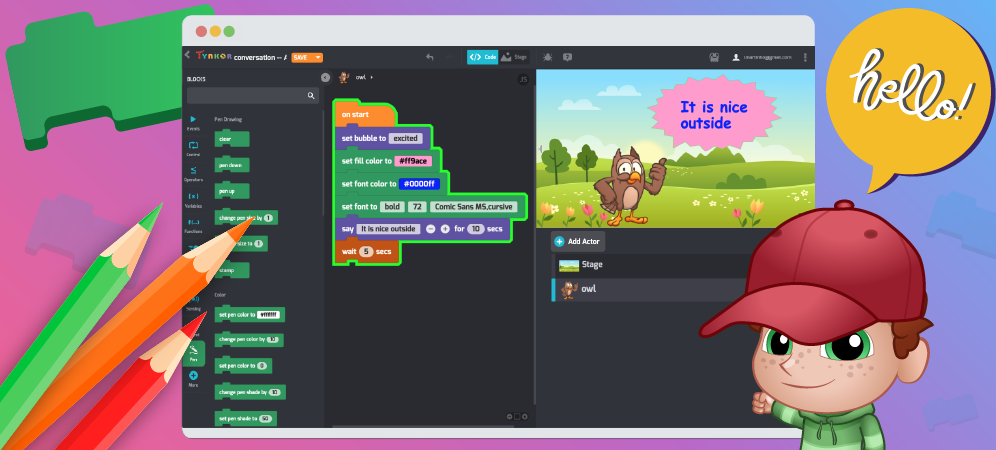
And here’s what your font choices look like.

Did you see how you can change font colors?
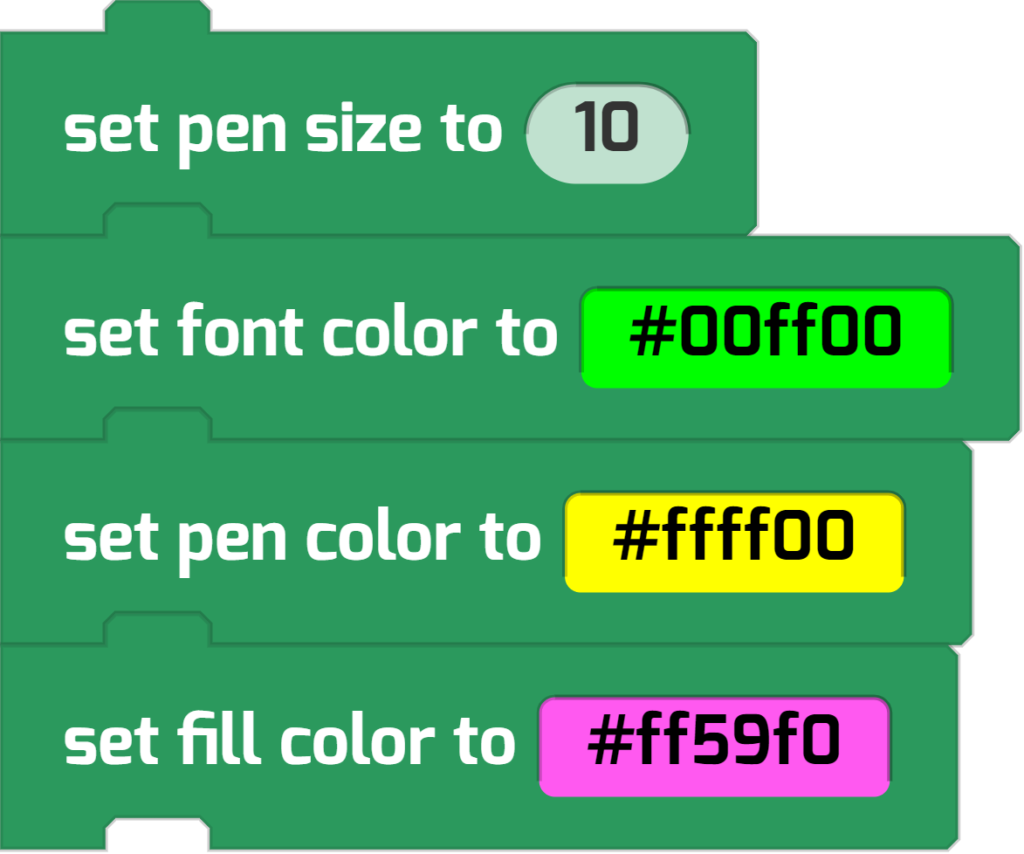
You can also change the color of speech bubbles with the set fill block. And you can change the size and color of the speech bubble’s border by using the change pen size and set pen color blocks. Here’s an example:
Here’s the code that did it:

With these blocks and the set bubble block, you can write creative, colorful dialogue! Here are some ideas.

Events: Speak On Command
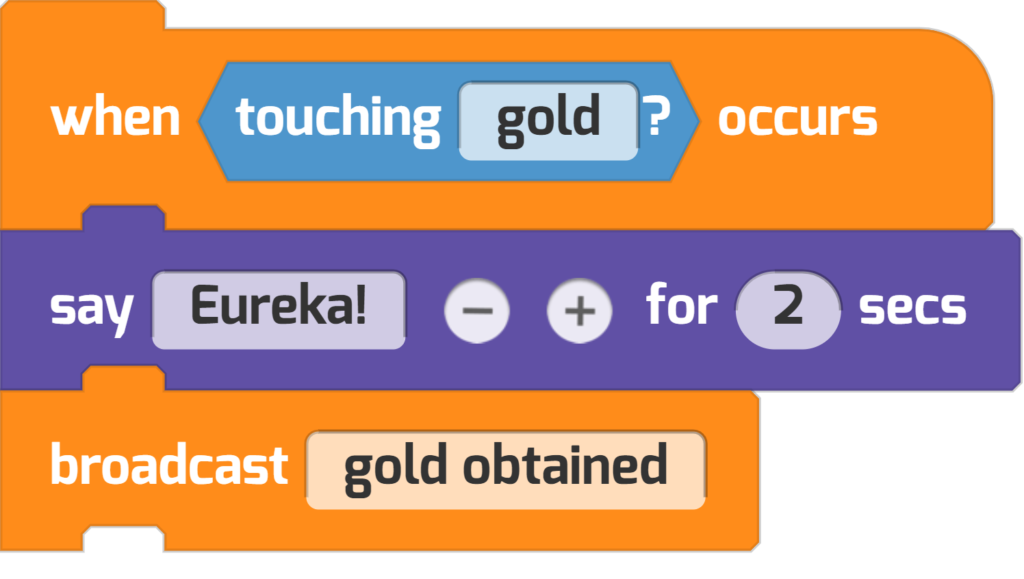
You can use all kinds of Events to control how and when your characters speak. Here’s code that makes a prospector shout “Eureka” when he discovers gold!

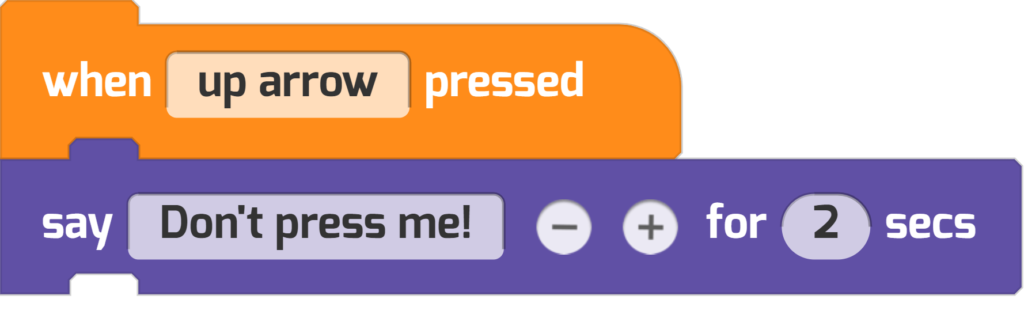
You can make characters respond to key presses and mouse-clicks, too!

Draw Text: Give the Player Instructions
You can also use the Pen blocks to draw text on the screen. The text could be instructions to help people play your games or something else entirely. How you use these tools is up to your own creativity.

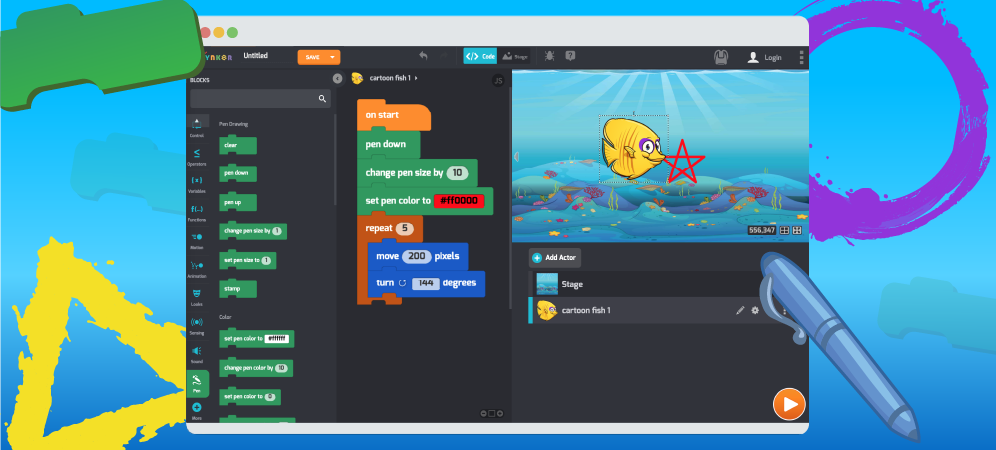
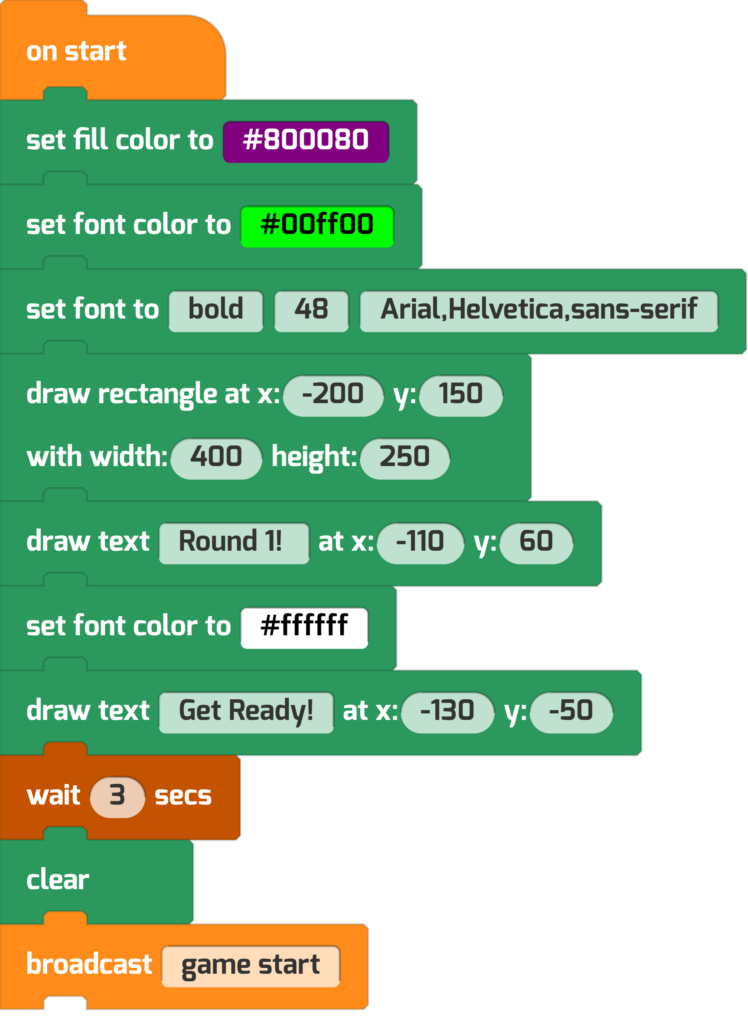
This code draws a purple rectangle at a specific coordinate location. Then draw two pieces of text on top. The result is something that looks like this:
Notice how the clear block removes all Pen marks (that is, any text, lines, or shapes drawn with Pen blocks) from the Stage. (BTW. Want to do more with the Pen? Check out a complete tutorial on the Pen Blocks.)
Set A Label with The “My Actor Name” Block
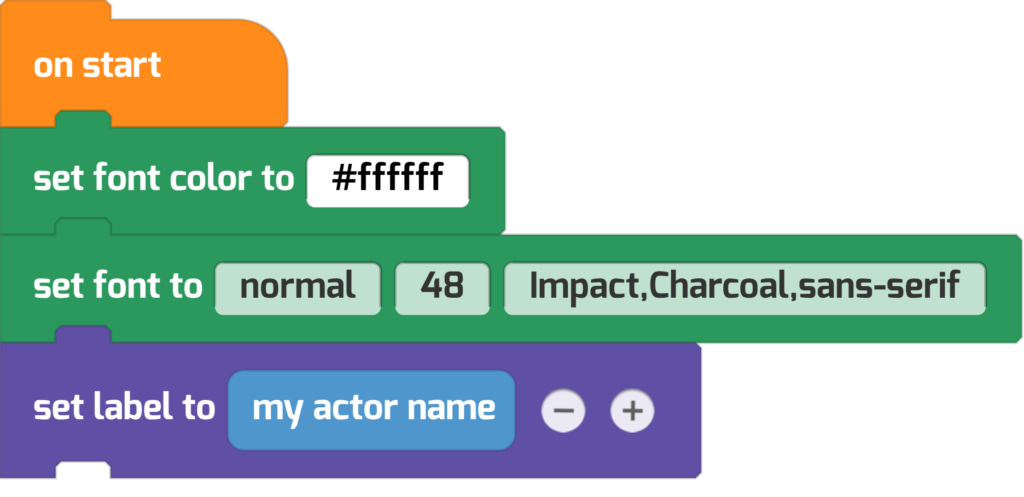
You can also set a label on an actor. This is a label for a button.

Notice the trick: We use the my actor name block.
Code it yourself, then try editing the actor’s name in the Actor List and Play ▶️ your project again. Your actor’s label updates dynamically. Cool!
Join Text: Make A Scoreboard
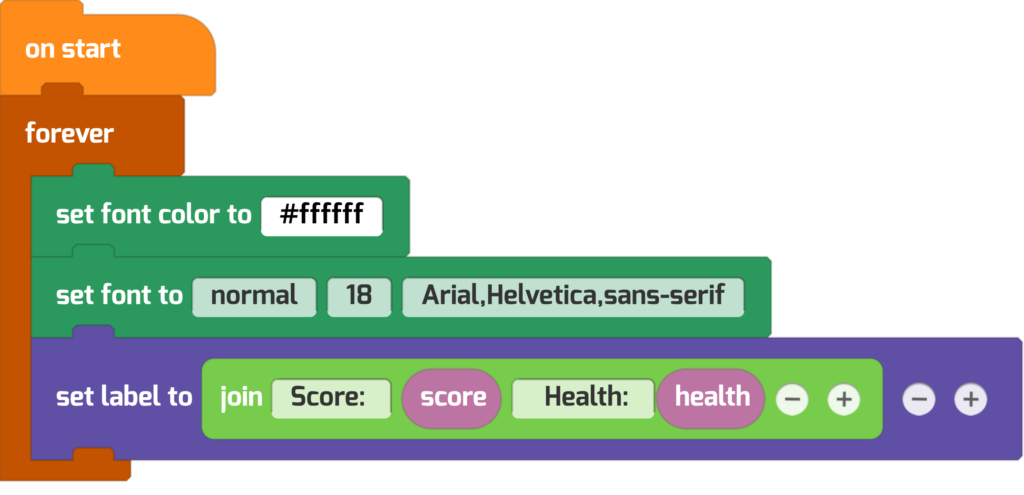
Make a game with variables? Here’s a scoreboard that shows the player the current value of score and health variables.

The scoreboard will dynamically update as the game progresses. Notice how this code uses the join block to smush several pieces of text together. Computer scientists call this string concatenation.
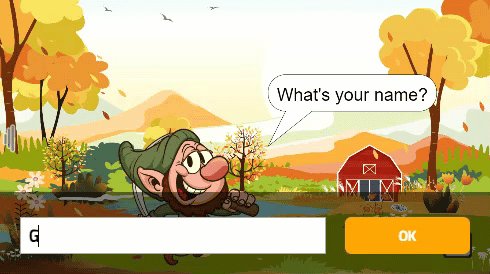
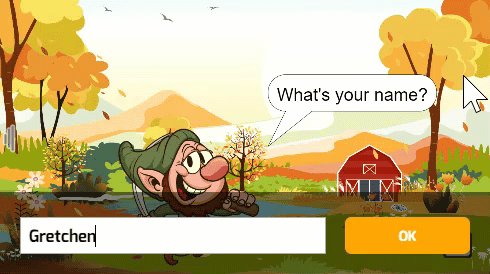
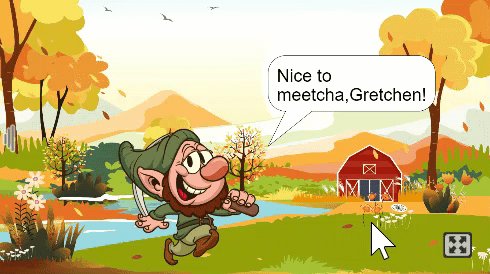
Get User Input: Greet Your Players
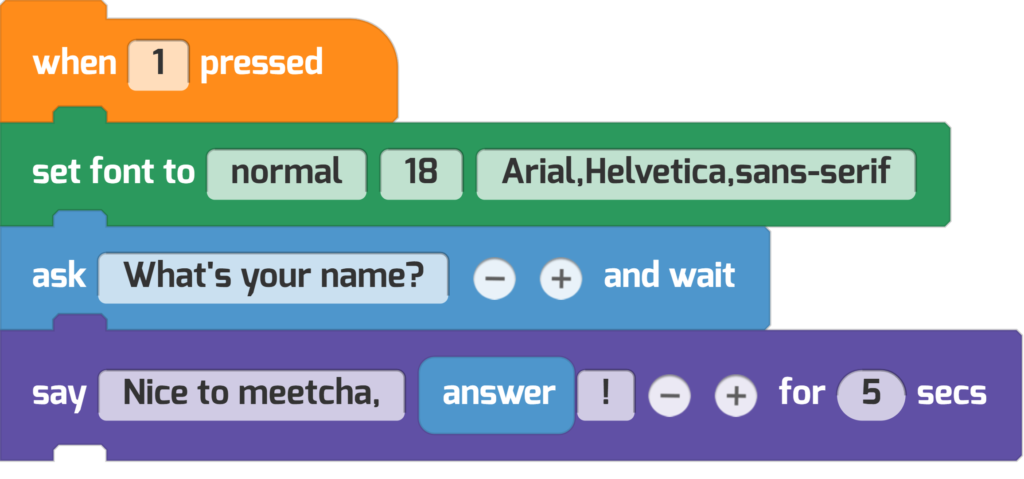
Tynker makes it easy for you to ask the user questions with the ask block. After using it, you can return whatever the user entered using the special answer variable block.
This script makes an actor greet the player by name.


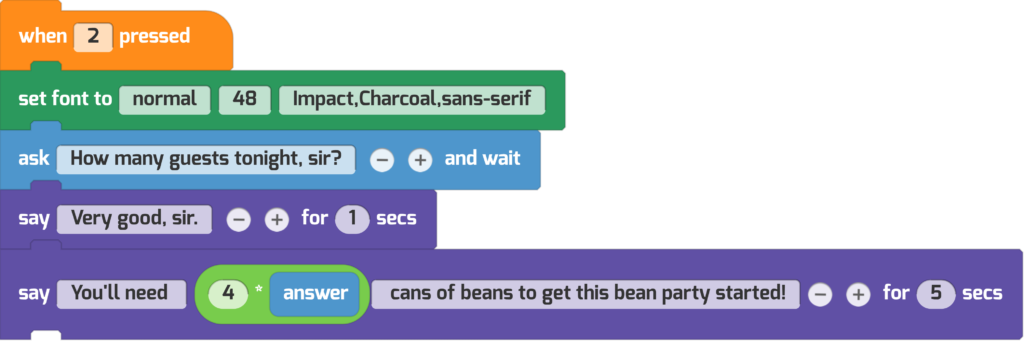
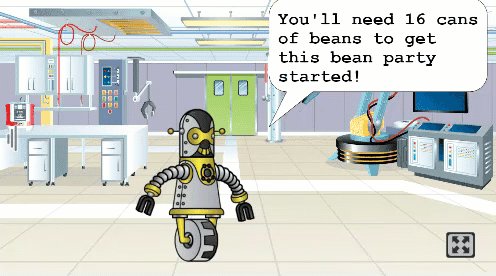
Perform Operations on Answers: It’s A Bean Party
The answer block can be operated on, just like any other variable.
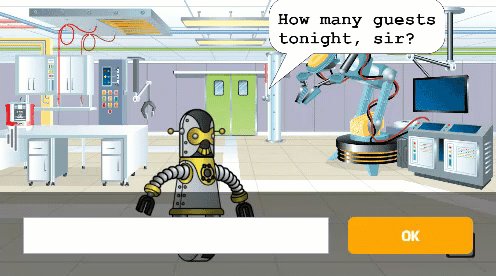
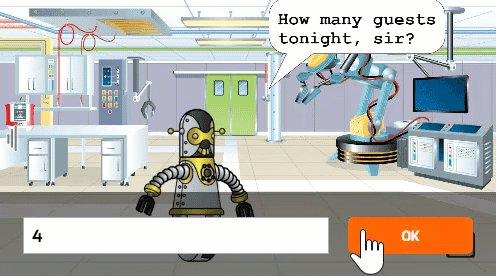
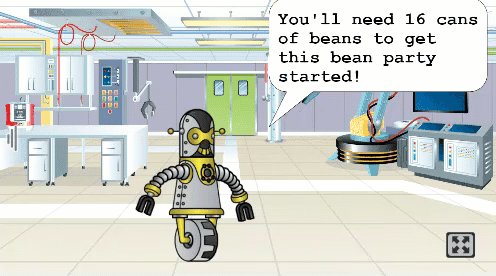
Let’s imagine you’re having a party. You could code a robot butler to help you prepare. This robot asks you how many guests are attending—then does calculations based on your answer.

What does your robot butler calculate?

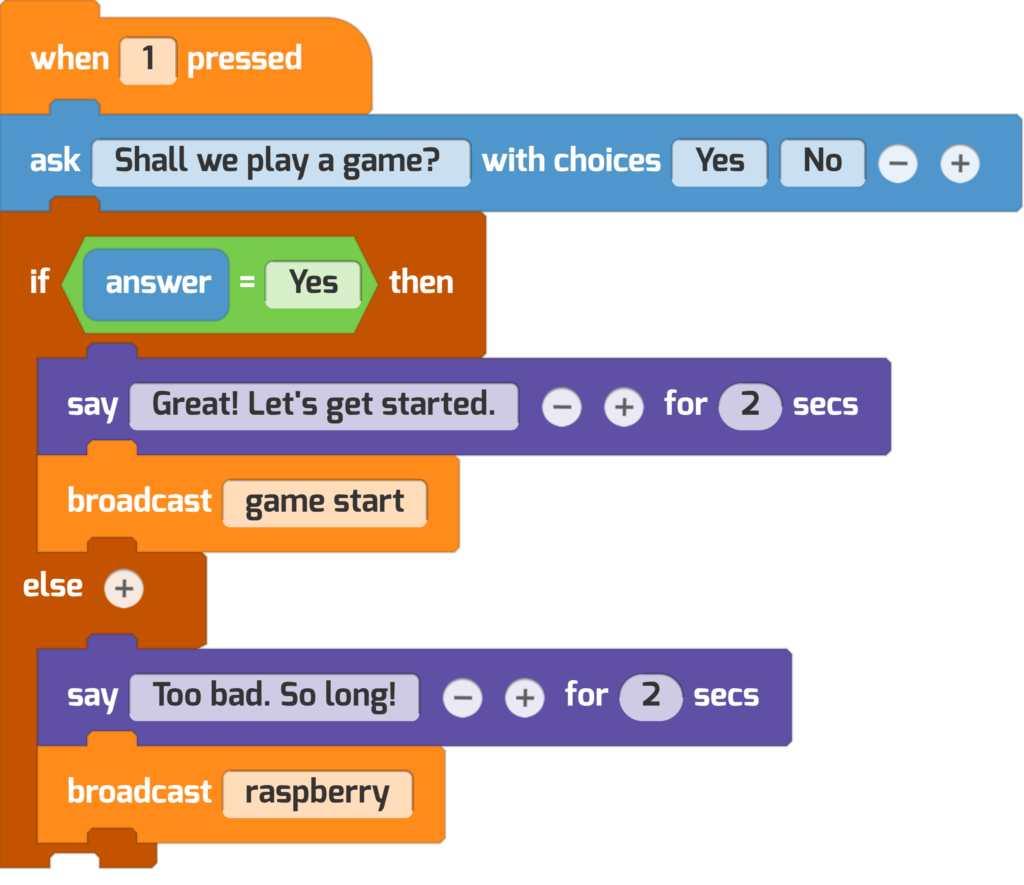
Give the User A Choice: Shall We Play a Game?
You can also offer your players a choice between two or more answers with this special block, ask with choices.

Notice how you can add more than two options by clicking the (+) button, just like the join block.
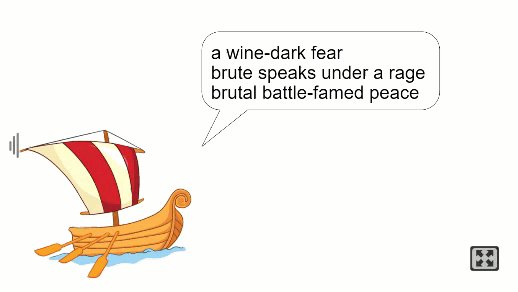
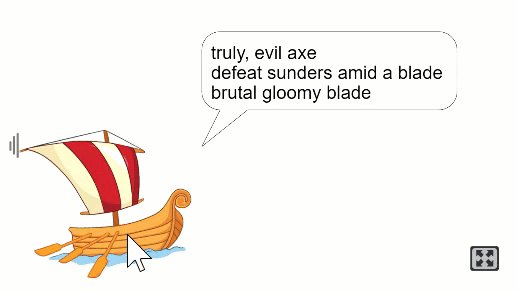
Viking Poetry Generator
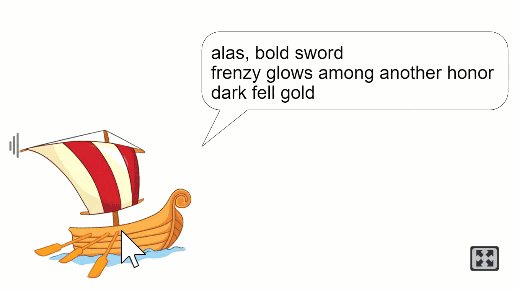
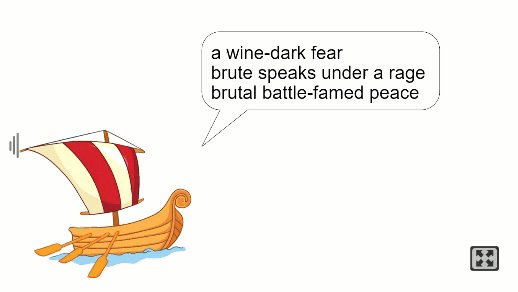
Here’s a project that generates poetry with computer code. Can you figure out how to make it?

Each time you click, you receive a unique poem. Of course, when you code it, you can can make your own poem about horses, your family, or nature — or anything else you like.
Wondering how to do it? Here’s a hint: The code uses 5 different list variables to store word banks. Each list contains a different set of words, and each list includes words that are only a single part of speech. For example, there’s a noun list that contains only nouns — words like “dragon” and “sword” and “sea.”
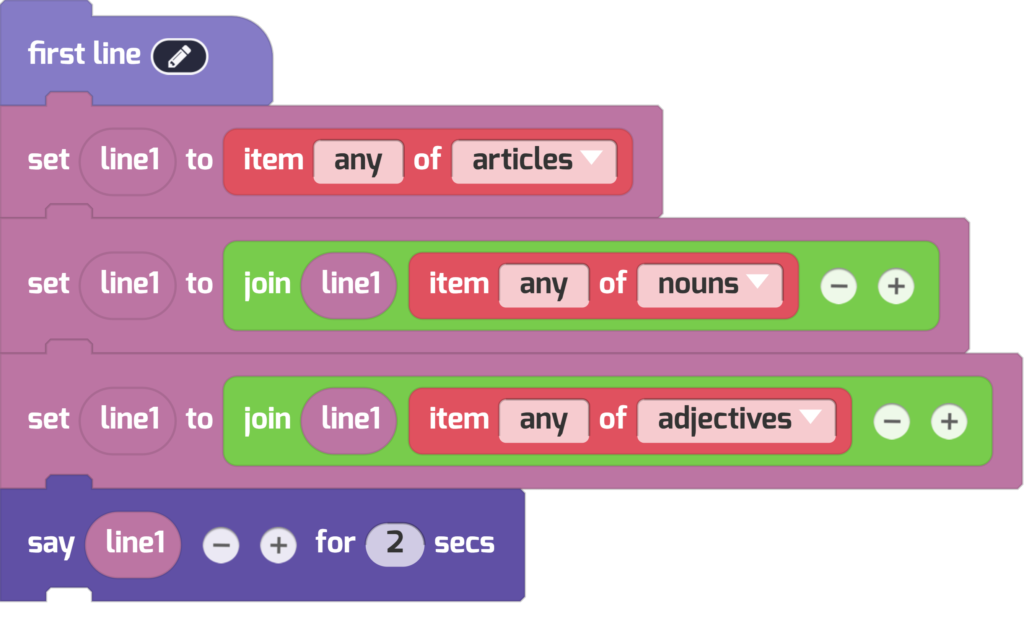
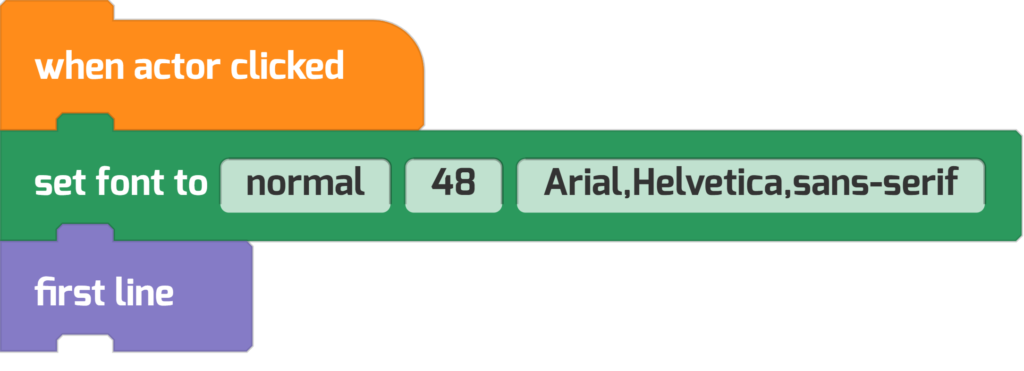
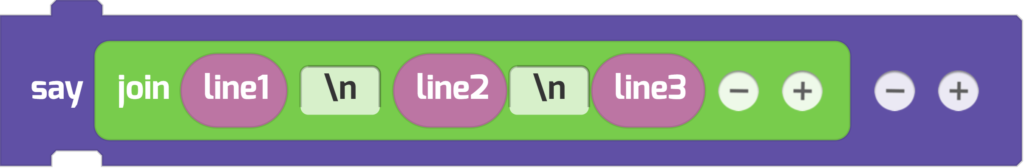
The code picks random elements from the lists, then joins them together. Here’s the code that generates the first line of poetry:


Here’s a trick to make sure each line of poetry appears on its own. The special \n character will add a linebreak (like pressing “return” when you’re composing an email or writing a paper).

This project was inspired by computational poetry projects in Learn to Program with Scratch (2014, No Starch Press) and Learning with LOGO (1983, McGraw-Hill).
Once Upon a Time
Try thinking up your own story and make it come to life with Tynker!
All the world’s a stage! Make your actors say lines and strut their stuff.
Can you create a Mad Libs-style game, where you get the user’s input, then insert the words into a silly story?
What other creative writing projects can you do with code? How could you write a ghost story or a fairy tale with code? Give it a try! Show us what you make at community@tynker.com.
More Activities
Looking for more coding activities? Check out the Course Catalog.
And read the other free tutorials in the Tynker Toolbox series, too:
- Tynker Workshop Basics — Learn about coordinates and start coding with Tynker.
- The Animation Tool — Learn about frame-based animation and other animation tips.
- The Character Creator — Take control of custom rigs using the Animation blocks.
- The Sound Blocks — Play music with code! Add custom sound effects, too. Tynker’s brand new music tool supports MIDI and MP3.
- The Synth Blocks — Create your own sound effects and instruments! You can create crunchy dubstep drops, glitchy chiptunes, or instruments from any style of music you can imagine!
- Code Block Tricks — Get top-secret ninja tips for writing code fast in Tynker Workshop.
- The Pen Blocks — Make your actors draw as they move. Create patterns, draw geometric shapes, and more.
- The Physics Blocks — Create games or simulations with gravity, collisions, and more. Think: Angry Birds and Marble Madness.
- The Augmented Reality (AR) Blocks — Want to use video or photos in your programs? Try the AR Blocks, which let you code your own selfie!
- The Artificial Intelligence (AI) Blocks — Take your AR projects to the next level with face-, hand-, and pose-tracking. Explore what makes AI special.
- The Debugger — Learn about Tynker’s data debugger and get bug-fixing tips.
- The Tutorial Builder — Did you ever make a really cool Tynker Block project and wish you could teach the whole world exactly how you did it? Now you can!
- The Python Editor — Looking for a challenge? Ready for your next step on your coding journey? Learn Python with Tynker too, and take the plunge into text-based coding.