
Have you heard about JavaScript, the programming language of the web? JavaScript for beginners is a great first programming language because it’s easy to learn, powerful, and everywhere around us. Let’s explore JavaScript and the best ways to learn JavaScript in this blog.
Why learn JavaScript?
It powers the websites you visit every day, and professional engineers at groundbreaking companies like YouTube, Facebook, and yes, Tynker, use it everyday. When you write code with JavaScript, you can easily share it with friends and run it in any web browser (Chrome, Edge, Firefox, or Safari).
As with all programming languages, the best way to learn JavaScript is to:
- Learn the basic syntax — the rules that all programs must follow
- Take a beginner’s course to see what’s possible
- Choose practical projects that inspire you and complete them on your own!
- Find a community of learners at your school or online so that you can share your knowledge and excitement about coding.
- Try additional tutorials and take more courses.
- Add new capabilities to JavaScript using libraries like p5.js or node.js. Dig into related technologies like HTML and CSS. Or try out another language like Python or Java and start the process all over again!
Please note: You can’t learn how to program by just reading. You’ll need to actively write and experiment with code to learn basic JavasScript. Don’t worry if you get errors, the most effective way to learn is making mistakes and trying again with the best JavaScript tutorials. Whatever you do, make sure you’re writing code and trying the examples in your course and books!
BTW. If you ever hear coders using the term ECMAScript — that’s another name for JavaScript! This term refers to ECMA, a standards organization that ensures that JavaScript behaves similarly across different web browsers.
What is the Best Source for Learning JavaScript?
There isn’t a singular “best” source for learning JavaScript as there are many best sites to learn JavaScript. The optimal resource often depends on individual learning styles, needs, and prior knowledge. Tynker is a leader in JavaScript courses for kids. Tynker provides an engaging, gamified approach to learning JavaScript, making it an excellent educational source for beginners, especially children, to grasp programming concepts in an interactive and fun manner. Other structured courses include FreeCodeCamp, Codecademy, and Udemy, which offer various JavaScript courses catering to different learning levels and styles.
How Long Does it Take to Learn JavaScript?
Learning JavaScript varies in time depending on experience, depth of understanding, and daily study hours. For a beginner, basic grasp may take weeks, while proficiency could take months or even a year. Remember, JavaScript is vast with a dynamic system, so mastering it requires lifelong learning.
How do you Learn JavaScript with Games?
JavaScript can be learned through game development and gamified exercises. Creating simple games can help learners understand the logic, syntax, and structure of the language. Platforms like Tynker offer gamified lessons where users can solve challenges or create projects using JavaScript. As learners progress, they can develop more complex games, deepening their understanding of the language. This approach simplifies coding concepts and provides immediate visual feedback, motivating learners of all levels.
How Difficult is it to Learn JavaScript?
JavaScript can be challenging to learn due to factors like prior coding experience, personal aptitude, and the language’s unique quirks. However, online tutorials, interactive platforms, and communities can help break down these complexities. Consistent practice and structured learning can lead to mastery, despite the dynamic nature of JavaScript and its numerous frameworks and libraries.
How do you Learn JavaScript Quickly?
To learn JavaScript quickly, set specific goals and dive into interactive platforms like Tynker. Make sure to practice coding daily and build small projects to apply what you’ve learned. Join coding communities and seek mentorship for real-time feedback. Remember, mastering JavaScript takes time and experience.
Tynker’s JavaScript Editor
Let’s explore how you can write some JavaScript code of your own and try it out. Log in at tynker.com. From your dashboard, select +Create Project, then choose JavaScript and select Blank JavaScript Project.
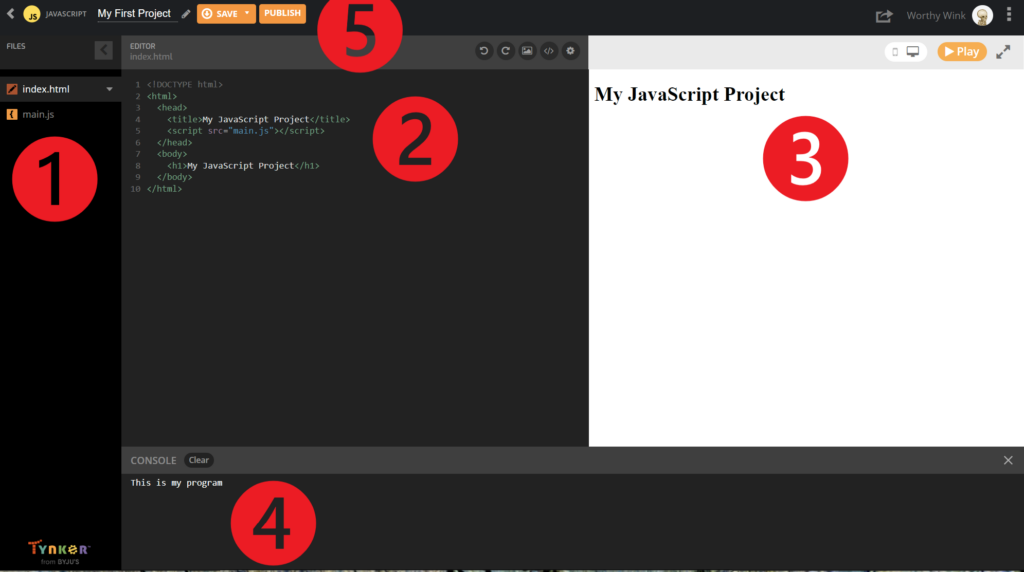
You’ll see the Editor appear. Let’s take a closer look.

❶ This is the File Manager. Your JavaScript project can be as simple as a couple of files, like this one, which has two files called main.js and index.html. Advanced JavaScript projects might contain several scripts, images, and other assets, which are organized into folders. Click on the ▾ next to the file names to Rename, Move, Download, or Delete a file.
❷ This is the Editor. Write your code here. Notice how line numbers appear on the left—this is a quick and easy way to refer to the particular parts of a program. Don’t see anything to edit? First, select a file from the File Manager.
❸ This is the Output Area. You’ll see the results of your code displayed here (for example, a web page or HTML document). Click Play to run your code.
❹ This is the Console. If you made an error in your code, you’ll get a notification here and some hints about what’s wrong, including the line number where the error appears. The Console pane won’t appear until you receive an error message (or use the console for another purpose). Click Clear to remove old messages, or the to close the console entirely.
❺ You can also edit your project’s Title.
JavaScript Snippets and Settings
The top of the code editor has some special features worth pointing out.
Undo. Revert an edit.
Redo. Undoes your last undo.
Media Library. Add images to your project, which will appear in the File Manager.
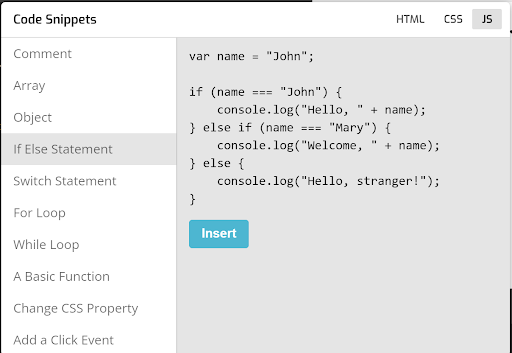
Code Snippets. Forget the syntax for a coding concept, like a for loop or how to get user input? Click this button to reveal some pre-written code that you can Insert directly into your project. Switch between HTML, CSS, or JavaScript in the upper right.

⚙️ Settings. Customize the editor’s display. For example, you can swap themes from Light to Dark.
What Can You Create with JavaScript?
Naturally, you use JavaScript to make incredible personal websites. For example, check out this interactive photo gallery:
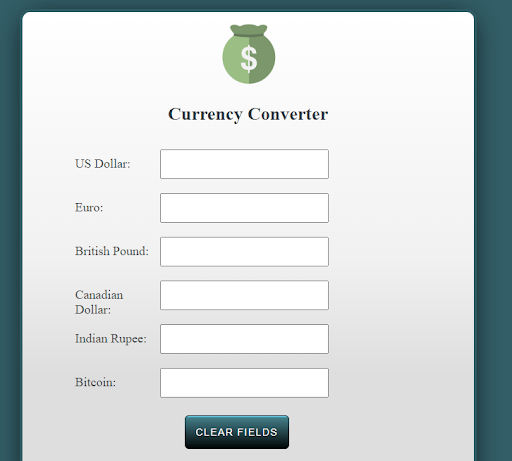
You can easily make calculators and interactive widgets, too!

A simple JavaScript-powered currency converter

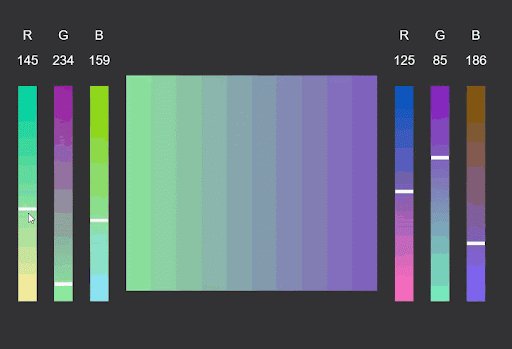
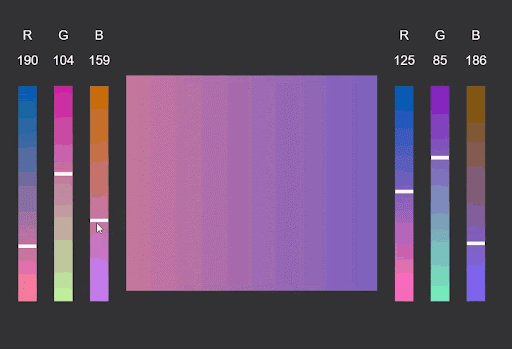
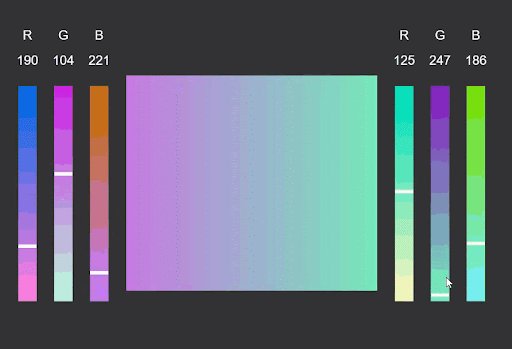
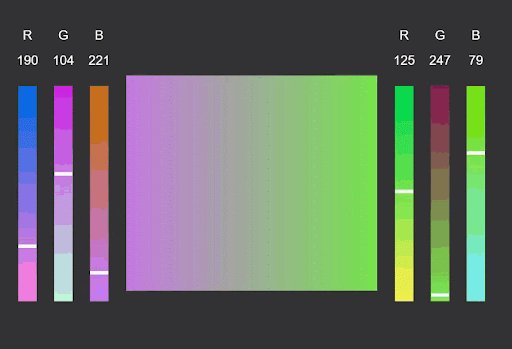
An interactive widget showing RGB gradient previews, so that you can pick just the right color scheme — created with JavaScript!
Web-based games are also a snap! Simple arcade games can be a great place to begin. Here are Tetris, Snake, and Pong — simple clones that you can create — then extend, with your own new rules, gameplay, or graphics.
P5.js is a library that adds drawing capabilities to JavaScript. Perfect for creative coders!
Create a colorful kaleidoscope, play with perspective, or procedurally generate random city skylines using p5.js!
Make interactive animations — or totally transform your digital photographs!
Tynker’s JavaScript Tutorials
Looking to try the basics? Check out the simple JavaScript basics for beginners tutorials from the +Create Project menu of your dashboard. You’ll see projects like these:
create-project-js.png
Draw Basic Shapes — Learn about HTML canvas and use JavaScript to create simple shapes — add in your own and see what you can create.
Math Homework Helper — Explore how to use JavaScript to perform arithmetic calculations. Build handy calculators for whatever task you like!
Keyboard Control — Learn how to steer the airship by using keyboard events in your JavaScript code.
Bar Charts — Want to explore statistics and data science with JavaScript? Use chart.js to create a bar chart in this simple tutorial.

Tynker’s JavaScript Courses
We have longer-form options for Tynker Home users, too. Check out these JavaScript courses from the EXPLORE menu.
- JavaScript 1 — Learn to code fun browser-based games using JavaScript and HTML canvas. Build 11 mini-games like Snake and Pong!

- Counterhack — This short-form puzzle-driven course is a great fit for younger learners and those who love playing games. Defeat the viruses and reach the end of the maze!

- Intro to Web Development – Learn to create responsive web pages using HTML and CSS, then explore JavaScript, too.
- Processing 1 – Get introduced to art, design, and animation principles using p5.js and JavaScript. Explore programming concepts as well as visual arts.
More Resources
Looking for more? Here are some additional resources to help kids. Sample different courses and books until you find the right fit.
Intro to JS — This course from Khan Academy is free to explore.
Code Guppy — Another free resource for JavaScript learners.
JavaScript for Kids — This book was written by Nick Morgan, a software developer at Twitter. Learn the basics using the Chrome console, then create some playable games.
App Lab — Code.org’s resource for creating mobile-friendly apps with JavaScript.
Eloquent JavaScript — This totally free book includes interactive exercises. The perfect intermediate or “next step” book. Make sure you’ve practiced with other beginner-friendly courses before trying this one.
OpenProcessing — A cool creative community where coders share their p5.js creations with one another. Looking for art ideas or creative coding inspiration? This is the place.
Go For It
One final piece of advice: there’s no wrong first language — the important thing is committing to learning programming and sticking with it! Some people enjoy starting with Python — and younger learners who struggle with typing (ages 7-11) may prefer using Tynker Blocks or another block-based language.
No matter which programming language you choose to learn first, whether JavaScript, Python, or Block Code, the work you put in and the lessons you learn will apply to other languages.
The important thing is to get started!
Check out Tynker, the best site to learn JavaScript, and learn more about inspiring the next generation to change the world through code.
Coding for Kids Related Searches
Artificial Intelligence Coding
Check out Tynker’s Curriculum and learn more about inspiring the next generation to change the world through code.




