Unit 1: Introduction to p5.js
Draw basic shapes while exploring fundamental computing concepts.
9 Modules:
- 1.1 Welcome
- 1.2 Introduction to JavaScript
- 1.3 Colors
- 1.4 Lab: Piet Mondrian
- 1.5 Ellipses and Circles
- 1.6 More Basic Shapes
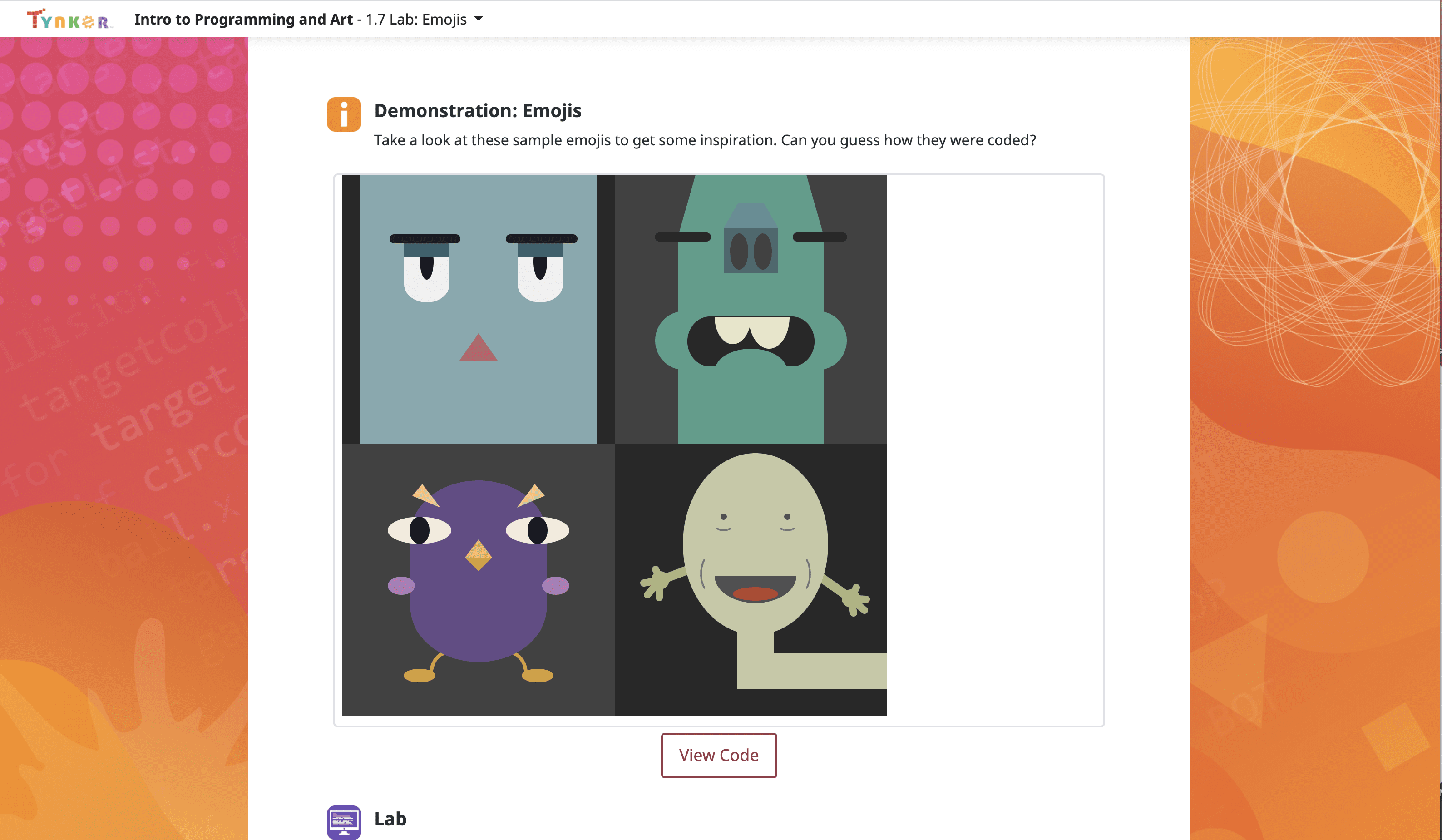
- 1.7 Lab: Emoji Inventor
- 1.8 Review
- 1.9 Quiz

Unit 2: Colors and Shapes
Draw irregular shapes, choose color schemes, and layer and blend colors.
11 Modules:
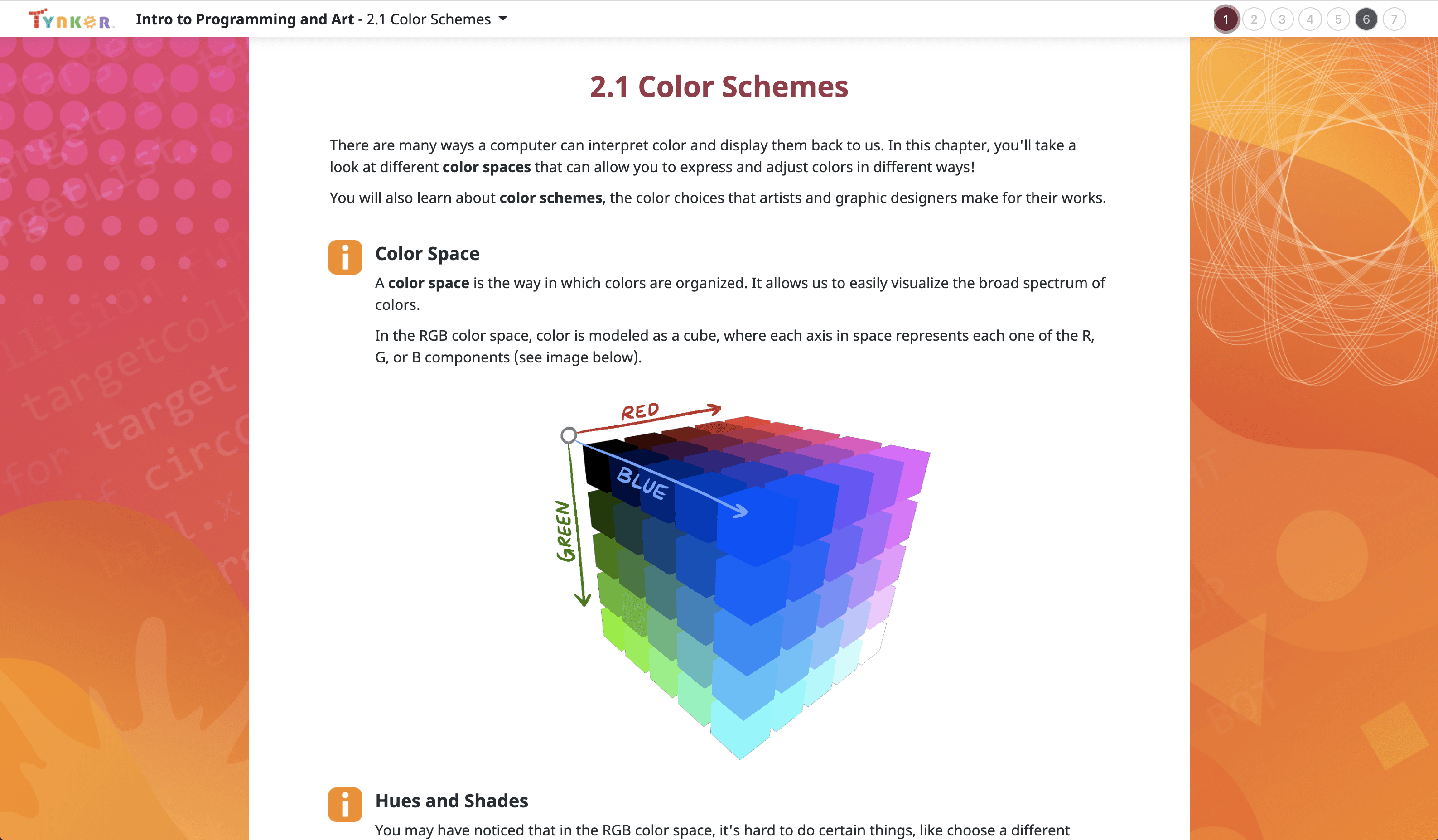
- 2.1 Color Schemes
- 2.2 Irregular Shapes
- 2.3 Lab: Create a Logo
- 2.4 User-Defined Functions
- 2.5 Lab: Silhouette
- 2.6 Transparency
- 2.7 Lab: Origami Art
- 2.8 Randomness
- 2.9 Lab: Cubism
- 2.10 Review
- 2.11 Quiz

Unit 3: Beauty of Code
Explore loops, variables, and use them to paint the canvas.
10 Modules:
- 3.1 Variables
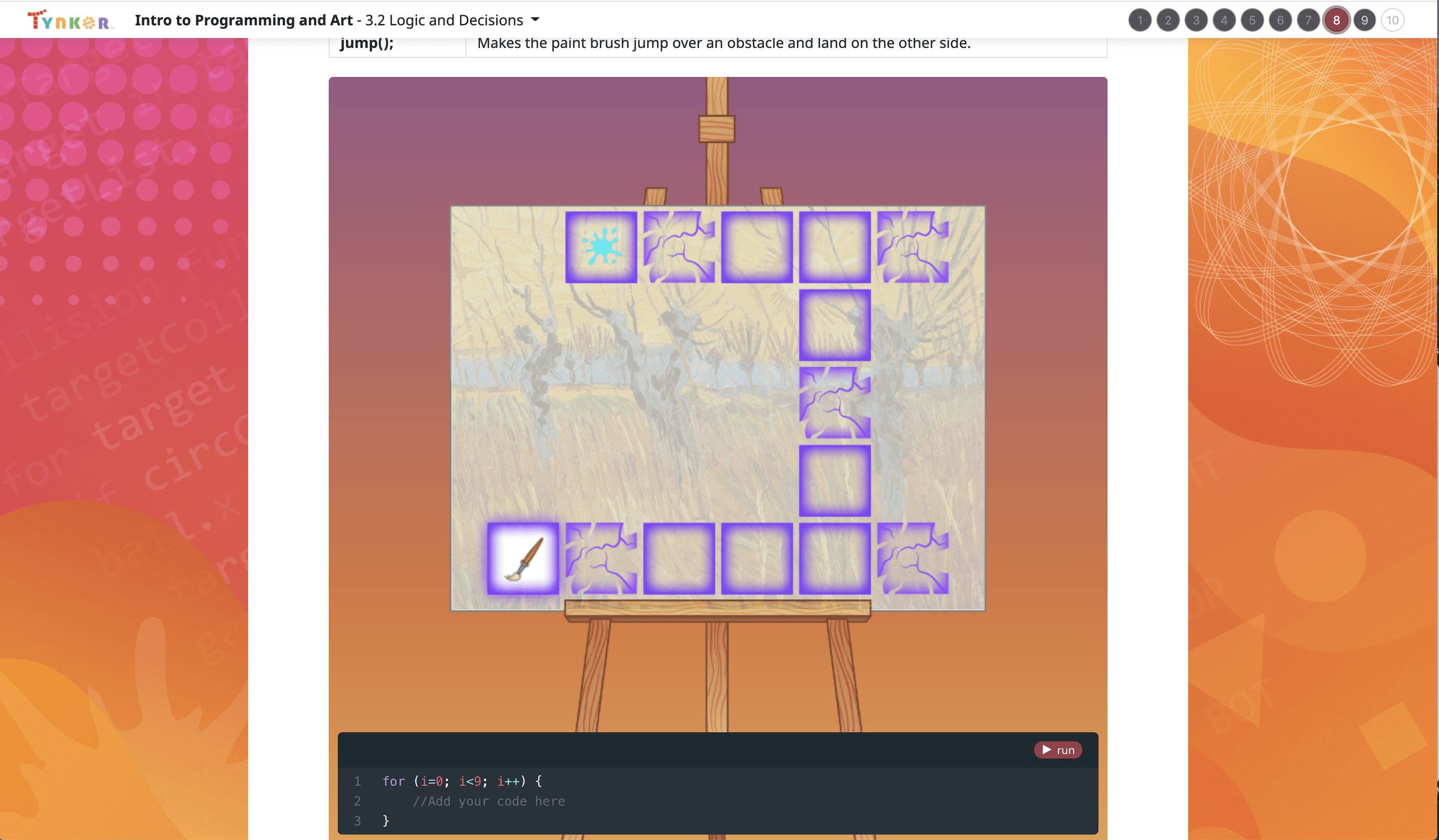
- 3.2 Logic and Decisions
- 3.3 Loops
- 3.4 Lab: Refactoring
- 3.5 Gradients
- 3.6 Lab: Create a Cityscape
- 3.7 Shading: Creating Depth
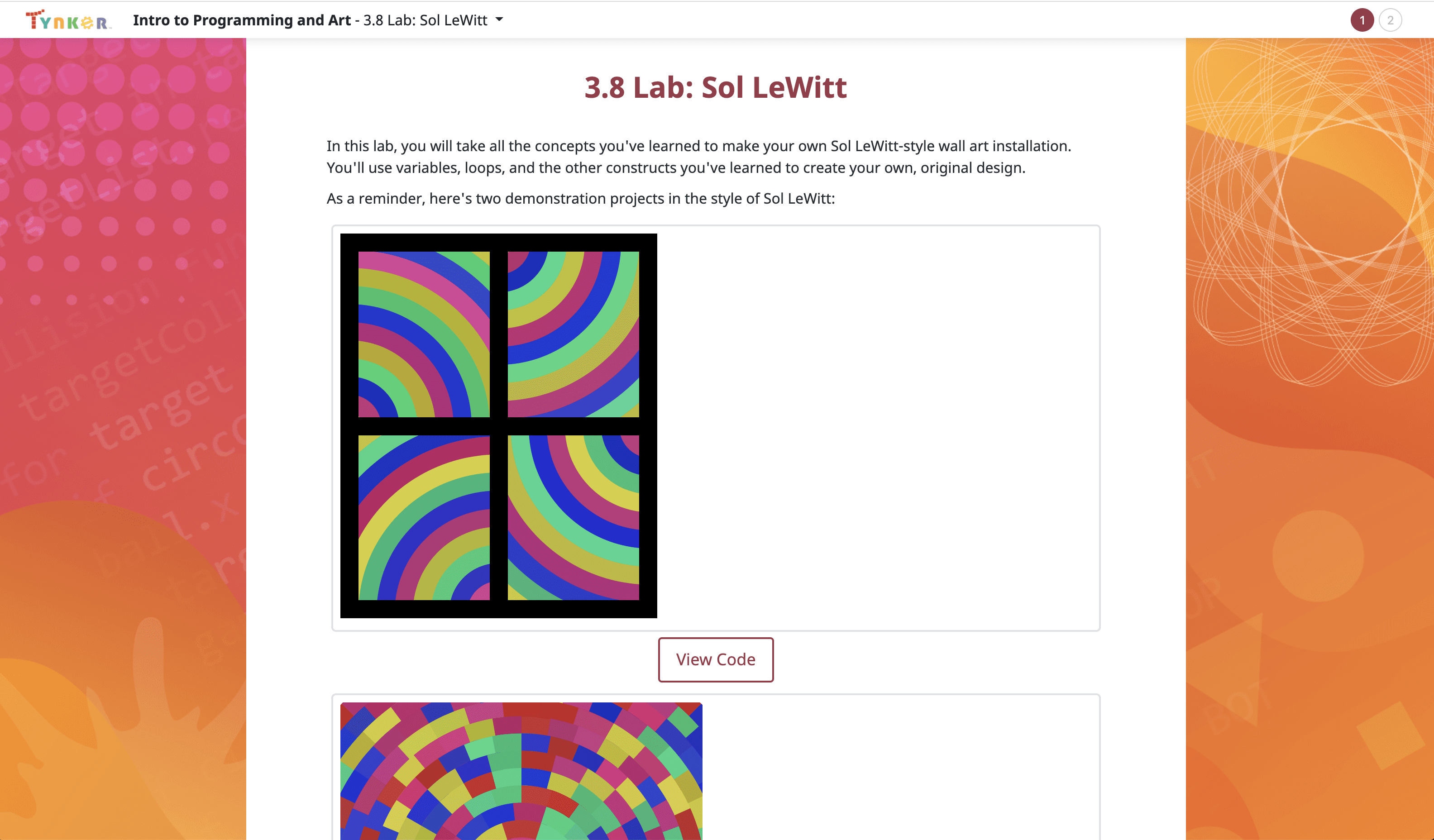
- 3.8 Lab: Sol LeWitt
- 3.9 Review
- 3.10 Quiz

Unit 4: Logic of Art
Make Impressionist-style paintings using advanced coding techniques!
9 Modules:
- 4.1 Advanced Logic
- 4.2 Pixel Art Challenge
- 4.3 Draw
- 4.4 Implicit Shading and Shapes
- 4.5 Lab: Impressionism
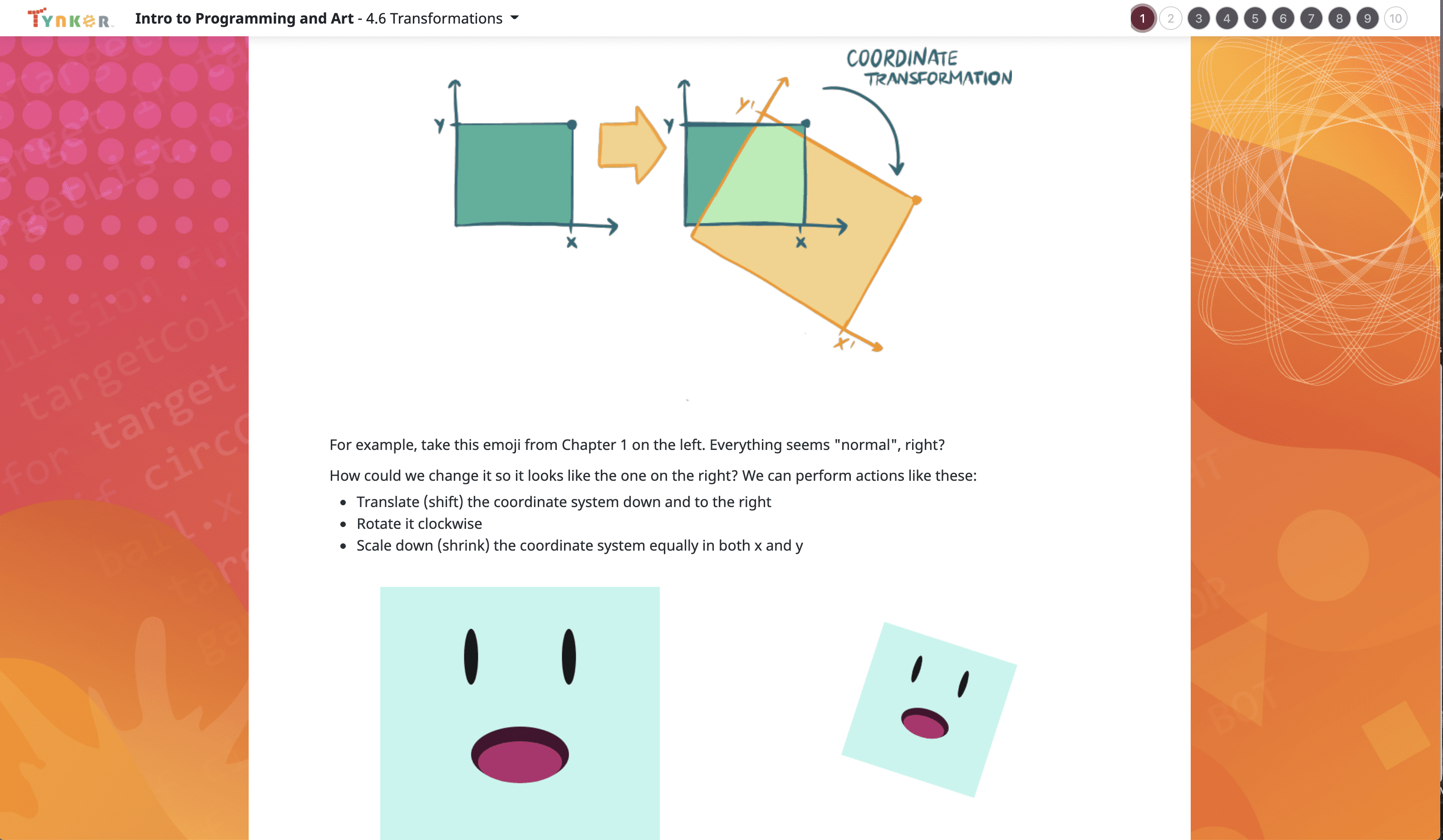
- 4.6 Transformations
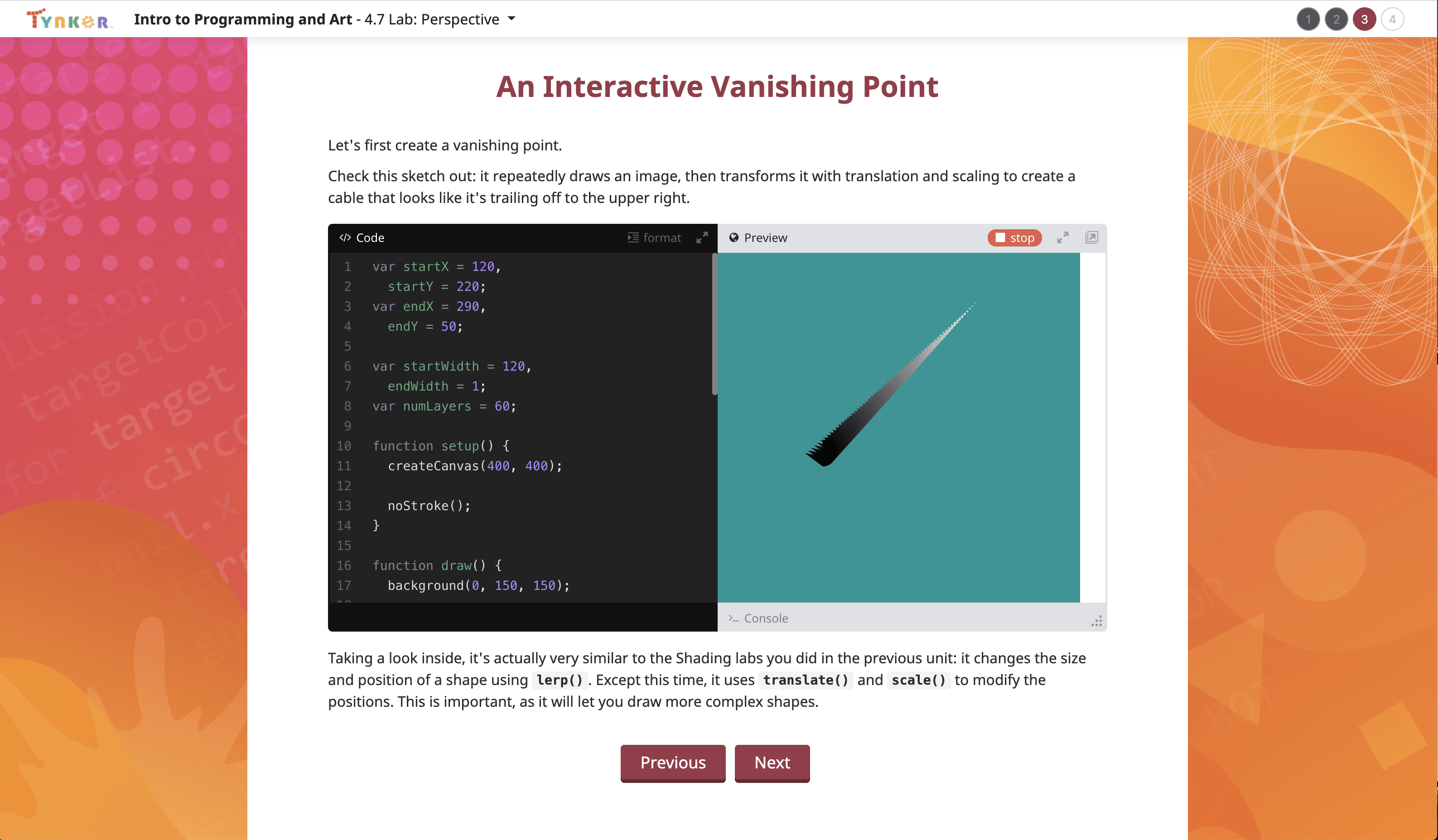
- 4.7 Lab: Perspective
- 4.8 Review
- 4.9 Quiz

Unit 5: Image Processing & Pixel Editing
Manipulate existing images; use cool photo filters and much more.
10 Modules:
- 5.1 Images
- 5.2 Lab: Pointillism
- 5.3 Arrays
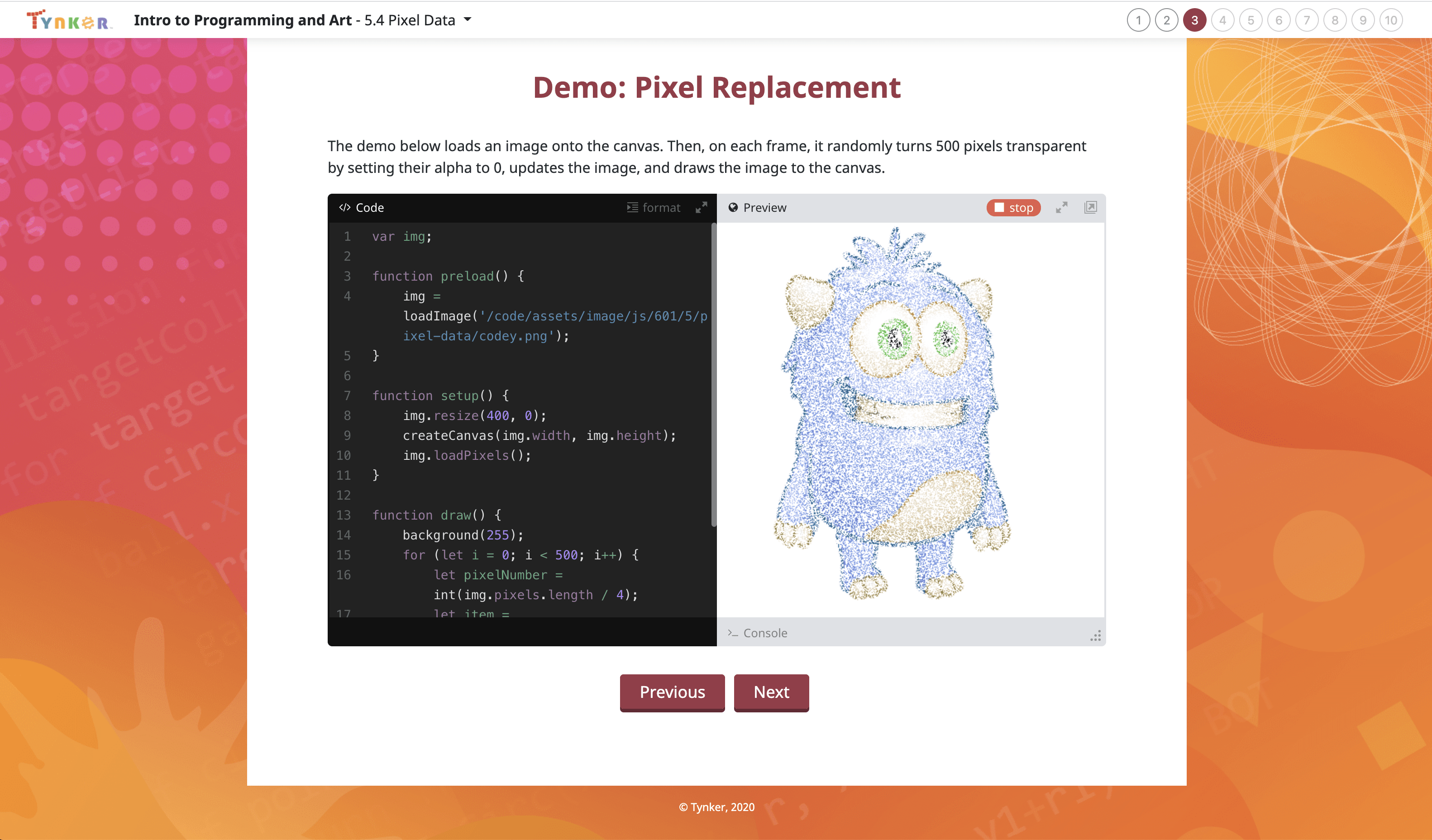
- 5.4 Pixel Data
- 5.5 Lab: Andy Warhol
- 5.6 Steganography
- 5.7 Pixel Art Effects
- 5.8 Lab: Halftones
- 5.9 Review
- 5.10 Quiz

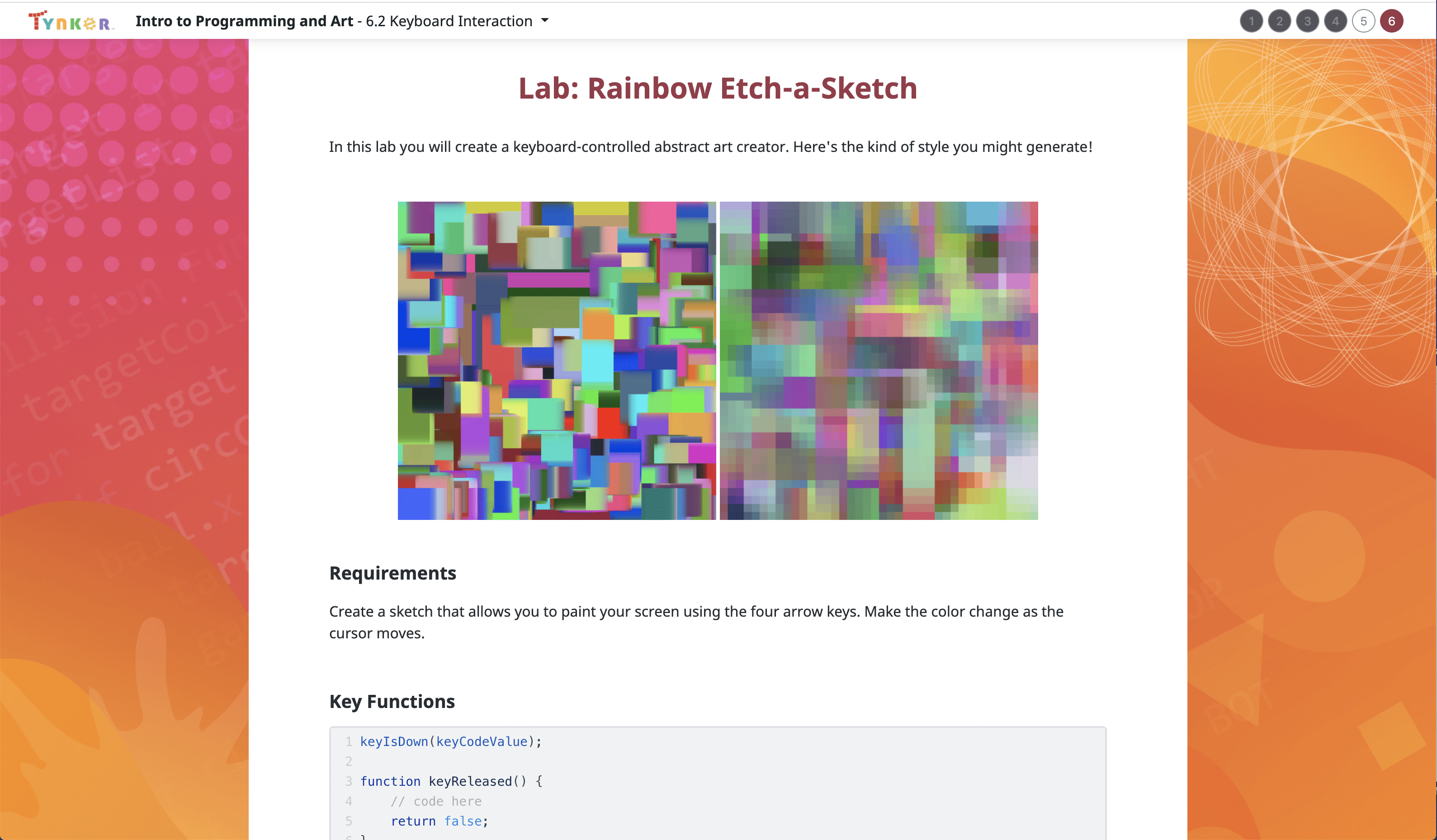
Unit 6: Interactive Art and Animation
Create animations, make games, and play sounds.
7 Modules:
- 6.1 Mouse Interaction
- 6.2 Keyboard Interaction
- 6.3 Objects
- 6.4 Lab: Picture Slideshow
- 6.5 Lab: Art Gallery
- 6.6 Review
- 6.7 Quiz

Unit 7: Collaborative Final Project
Code your own open-ended final art project.
3 Modules:
- 7.1 Intro to the Final Project
- 7.2 Breaking Bricks
- 7.3 Your Final Project